
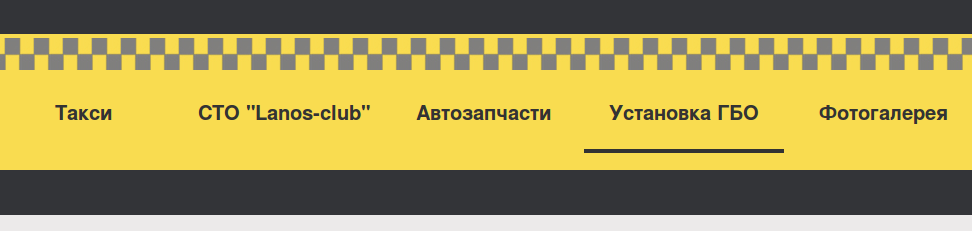
Во время работы над одним из проектов, возникла необходимость реализации интересной задачи - добавить каждому элементу главного меню картинку. Как вы можете убедиться, глядя на рисунок выше - все реализуемо.
Давайте рассмотрим как это сделать.
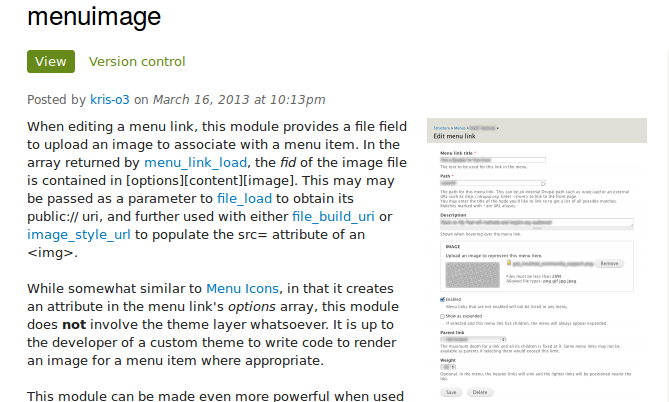
Загрузите и установите модуль menuimage. Включите его.

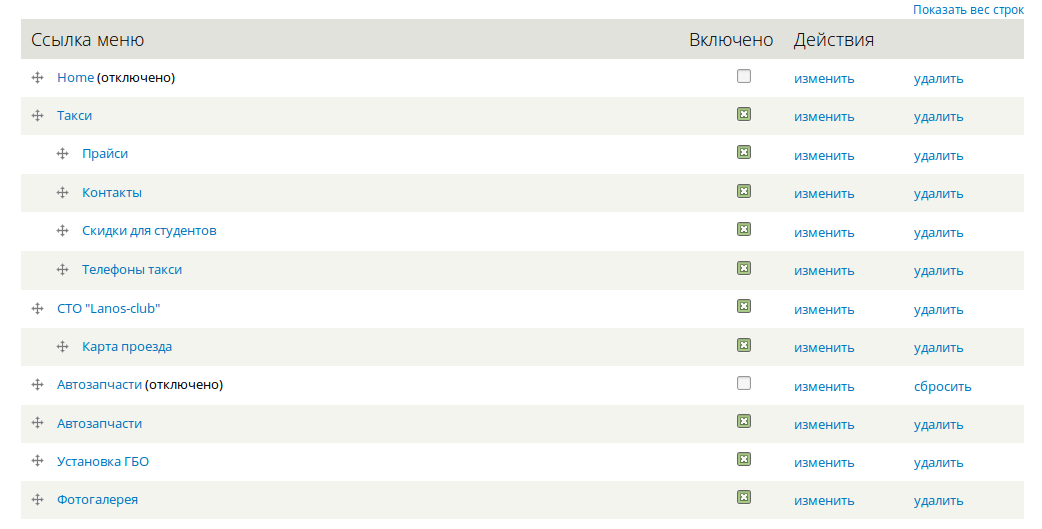
Откройте Структура - Меню - Имя вашего меню - Список ссылок

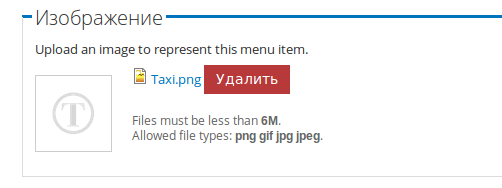
Каждый пункт меню, для которого нужно выгрузить картинку, откройте на редактирование и в поле Изображение загрузите картинку.

Теперь самое интересное. Откройте файл template.php вашей темы. Определите хук THEME_NAME_menu_lnk (предполагаю вы понимаете, что THEME_NAME надо заменить на имя вашей темы):
/**
* Override theme_menu_link(array $variables) function
*
* Returns HTML for a menu link and submenu.
*
* @param $variables
* An associative array containing:
* - element: Structured array data for a menu link.
*
* @ingroup themeable
*/
function THEME_NAME_menu_link(array $variables) {
//$links = $variables['links'];
$element = $variables['element'];
$sub_menu = '';
$image = '';
if(isset($variables['element']['#original_link']['options']['content']['image']) && drupal_is_front_page()){
$file = file_load($variables['element']['#original_link']['options']['content']['image']);
$path = '/' . variable_get('file_public_path', conf_path() . '/files') . '/' . file_uri_target($file->uri);
$image = '<a href="'. $element['#href'] .'"><img src="'. $path . '"></a>';
}
if ($variables['element']['#href'] == current_path() ||
($variables['element']['#href'] == '<front>' && drupal_is_front_page())) {
$element['#attributes']['class'][] = 'menu-active';
}
if ($element['#below']) {
$sub_menu = drupal_render($element['#below']);
}
$output = l($element['#title'], $element['#href'], $element['#localized_options']);
return '<li' . drupal_attributes($element['#attributes']) . '>' . $image . $output . $sub_menu . "</li>\n";
}Сохраните изменения. Очистите кэш и проверьте результат. На главной странице, в меню будут отображаться картинки, а на остальных страницах меню будет отображаться как обычно.

Добавление иконок Font Awesome

Помимо выше описанного способа, где эелементы меню выводились с обычными картинками, можно использовать иконки шрифта Font Awesome. Данный способ позволит вам быстро устанавливать картинки, всего-лишь установив необходимый класс элементу меню.
- Установите, если еще не установлены, модули Menu attributes и Font Awesome Icons. Включите их.
- Откройте на редактирование элемент меню, которому следует добавить иконку.
- Укажите класс, например fa-user. Список доступных иконок вы может посмотреть на сайте проекта Font Awesome
- Сохраните изменения и в случае необходимости, внешний вид сайта подкорректируйте через CSS стили.
После присваивания класса элементу меню, будет отображаться как иконка, так и текст ссылки. Если вы хотите оставить только иконку, следует внести небольшие изменения в файл template.php, как описано в этой статье.
function THEME_NAME_link (array $variables) {
$attributes = $variables['options']['attributes'];
// If there is a CSS class on the link that starts with "fa-", create
// additional HTML markup for the icon, and move that specific classname there.
// Exclusion List for settings eg http://fontawesome.io/examples/
$exclusion = array(
'fa-lg','fa-2x','fa-3x','fa-4x','fa-5x',
'fa-fw',
'fa-ul', 'fa-li',
'fa-border',
'fa-spin',
'fa-rotate-90', 'fa-rotate-180','fa-rotate-270','fa-flip-horizontal','fa-flip-vertical',
'fa-stack', 'fa-stack-1x', 'fa-stack-2x',
'fa-inverse'
);
if (isset($attributes['class'])) {
foreach ($attributes['class'] as $key => $class) {
if (substr($class, 0, 3) == 'fa-' && !in_array($class,$exclusion)) {
// We're injecting custom HTML into the link text, so if the original
// link text was not set to allow HTML (the usual case for menu items),
// we MUST do our own filtering of the original text with check_plain(),
// then specify that the link text has HTML content.
if (!isset($variables['options']['html']) || empty($variables['options']['html'])) {
$variables['text'] = check_plain($variables['text']);
$variables['options']['html'] = TRUE;
}
// Add the default-FontAwesome-prefix so we don't need to add it manually in the menu attributes
$class = 'fa ' . $class;
// Create additional HTML markup for the link's icon element and wrap
// the link text in a SPAN element, to easily turn it on or off via CSS.
$variables['text'] = '<i class="' . $class . '"></i> <span>' . $variables['text'] . '</span>';
// Finally, remove the icon class from link options, so it is not printed twice.
unset($variables['options']['attributes']['class'][$key]);
}
}
}
return theme_link($variables);
}Замените THEME_NAME на имя вашей темы. После сохранения, откройте файл стилей вашей темы, и для соответствующего span тега установите атрибут display: none.

There are 2 Comments
Благодарность
Спасибо огромное за статью))).
Всегда пожалуйста!
Всегда пожалуйста!
Делись своим опытом и знаниями, ибо в могиле они тебе вряд-ли пригодятся.
Добавить комментарий