
Установка Drupal из командной строки - свершенно не сложная задача, которая реализуется при помощи Командной оболочки Drupal (Drupal Shell, Drush). По аналогии с командной строкой для системного администратора, Drush - это командная оболочка для пользователя Drupal. В обоих случаях, на первых порах работать возможно, но если вы планируете развиваться дальше, то обязательно следует освоить работу в командной строке.
Далее в статье будет рассказано как создать полноценный рабочий сайт Drupal, имеющий минимально необходимые компоненты для начала полноценной работы.
Подгтовка рабочего окружения
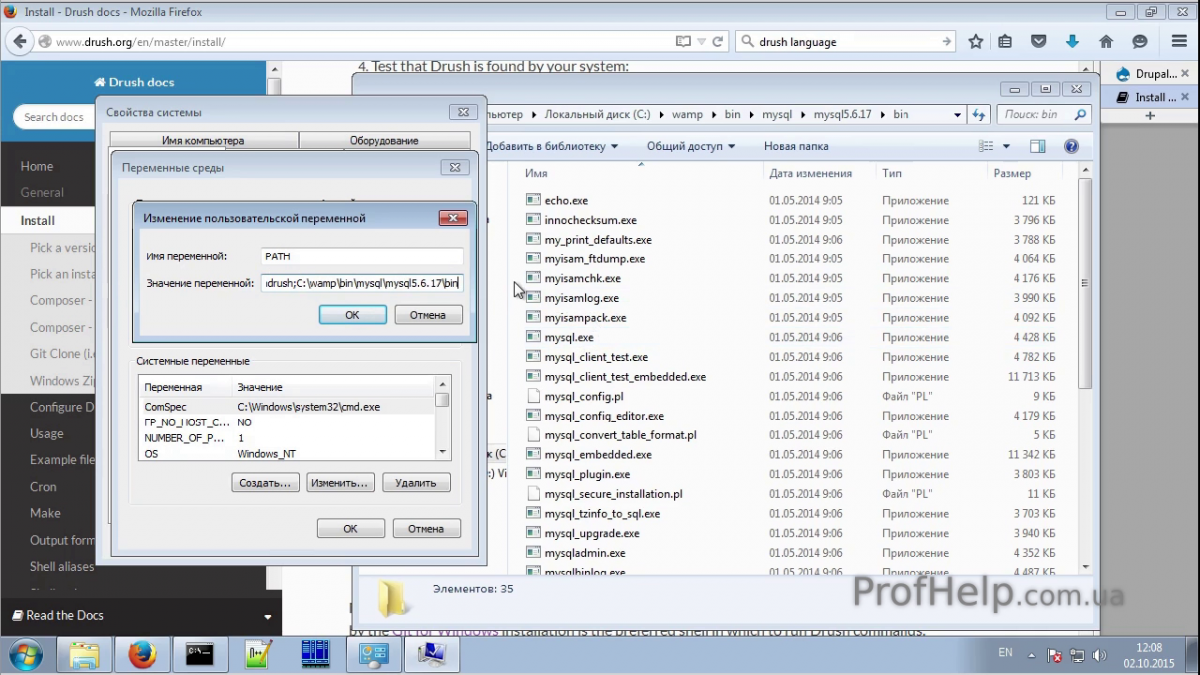
Для того, чтоб не приходилось кажыдй раз, при запуске команды drush вводить полный путь, например C:\wamp\windrush\drush, следует создать переменную PATH. Данная переменная содержит список папок, в которых операционная система будет искать исполняемые файлы. То-есть, если вы ввели команду, drush, а в текущей директории исполняемого файла с таким именем нет, будут по очереди проверены директории, перечисленные в переменной PATH.
Откройте свойства компьютера - дополнительные параметры системы, во вкладке Основные, нажмите кнопку Переменные среды. В секции Переменные среды для пользователя, если таковой не имеется, создайте переменную PATH, а если она уже имеется - откройте ее на редактирование.
В поле Значение введите через точку с запятой список папок, в которых будет производиться поиск исполняемых файлов. В данном случае пропишите путь к Drush и MySQL.

Создание базы данных
После того, как переменная окружения PATH создана, перезапустите приложение Командная строка и запустите консольное приложение mysql.exe:
mysql -u root -pВ запущенном приложении выполните следующие две команды:
CREATE DATABASE databasename CHARACTER SET utf8 COLLATE utf8_general_ci;
GRANT SELECT, INSERT, UPDATE, DELETE, CREATE, DROP, INDEX, ALTER, CREATE
TEMPORARY TABLES ON databasename.* TO 'username'@'localhost' IDENTIFIED BY 'password';Выйдите из приложкения, написав \q и нажав энтер.
Загрузка Drupal
Перейдите в корневую папку вашего веб сервера и запустите команду Drush со следующими параметрами:
drush dl drupal --drupal-project-rename=lesson2 --destination=c:\wamp\www- --destination - по умолчанию этот параметр можно опустить. Используйте его, если нужно загрузить файлы проекта не в текущую директорию, а явно указанную.
- --drupal-project-rename переименовует загруженную папку. Без него будет присвоено стандартное имя, вида: drupal-7.39
Примечание:
Если вы захотите загрузить Drupal в текущую директорию, можно использовать конструкцию из параметров следующего вида:
drush dl -v -d --destination=".." --drupal-project-rename="$(basename `pwd`)"
Так как в Windows команды basename нет, загрузите ее реализацию с сайта доброго человека, или вместо basename `pwd` явно напишите имя текущей директории.
Установка Drupal
Перейдите в папку создаваемого вами проекта (lesson2) и выполните команду:
drush site-install standard --db-url=mysql://[db_user]:[db_pass]@localhost/[db_name] --site-name=ExampleЛокализация Drupal
Для того, чтоб иметь возможность с помощью Drush управлять языковыми настройками, следует установить расширение Drush Language Commands и модуль Drupal Localization Update:
drush dl l10n_update
drush en -y l10n_update
drush dl drush_languageПосле того, как расширение drush и модуль Drupal установлены, выполните следующие команды:
drush language-add ru
drush language-default ru
drush l10n-update-refresh
drush l10n-updateНастройка оформления
Загружаем тему Bootstrap и создаем подтему:
drush dl bootstrap
cd sites\all\themes
copy -R bootstrap\bootstrap_subtheme .
cd bootstrap_subtheme
mv bootstrap_subtheme.info.starterkit bootstrap_subtheme.infoУстанавливаем тему bootstrap_subtheme темой по умолчанию:
cd c:\wamp\www\lesson2
drush vset theme_default bootstrap_subthemeУстановка модулей
Загружаем и включаем модули, необходимые для работы.
drush dl ckeditor imce jquery_update drush en ckeditor imce jquery_update
Список доступных модулей доступных для загрузки огромен, поэтому под конкретную задачу ищите модуль самостоятельно на сайте проекта Drupal.
На этом все. Если есть вопросы и замечания - пишите, буду рад помочь.

There are 2 Comments
Проблема
Скачал bootstrap. В папке с темой Bootstrap не вижу папку 'bootstrap_subtheme'. Где её отыскать?
Разработчики изменили
Разработчики изменили содержимое архива. Теперь подтемы лежат в папке /sites/all/themes/bootstrap/starterkits
Делись своим опытом и знаниями, ибо в могиле они тебе вряд-ли пригодятся.
Добавить комментарий