
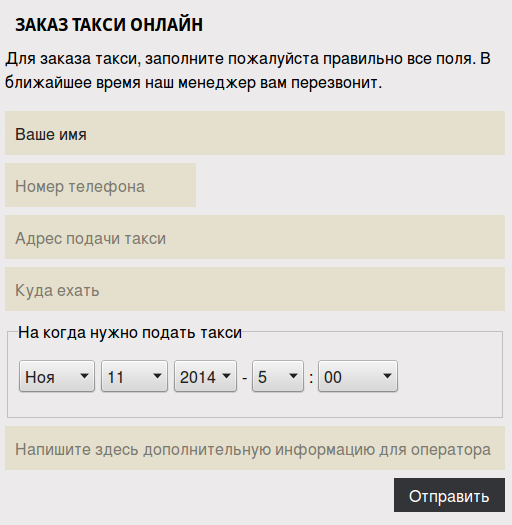
При создании новых, или кастомизации существующих форм, часто приходится использовать HTML5 placeholder-ы.
Имеется два варианта: использовать готовый модуль, такой как Form Placeholder, Compact Forms и In Field Labels или делать все ручками, то-есть через свой модуль, или файл template.php.
Реализация через модуль Form Placeholder
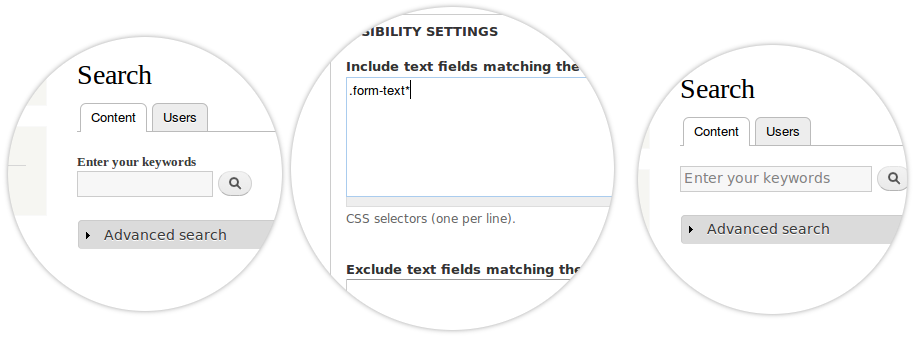
Модуль Form Placeholder в качестве плейcхолдера использует содержимое тайтла. В большинстве случаев, возможностей данного модуля хватает с головой.

Реализация через template.php
Если возможностей модуля Form Placeholder вам недостаточно, или вы желаете примкнуть к кругу продвинутых веб разработчиков-хардкорщиков, тогда пропишите плейсхолдеры в файле template.php.
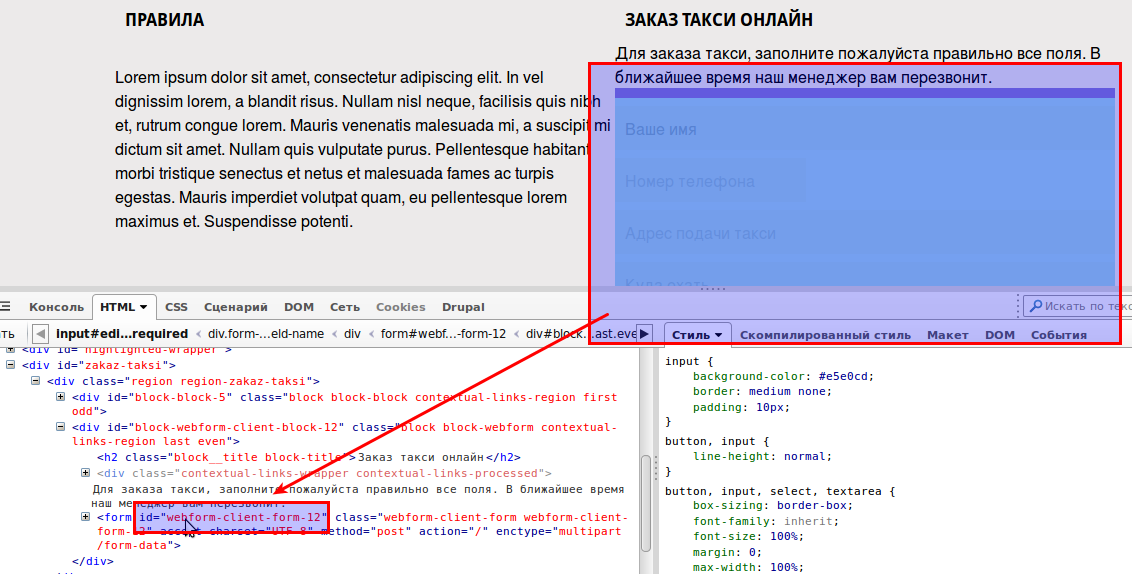
Определите ID формы, для которой нужно установить плейсхолдеры.
Для этого следует нажать правой кнопкой мыши на форме и в контекстном меню выбрать пункт Исследовать элемент (я анализировал при помощи Firebug, поэтому окошко немного отличается от стандартного хромовского или мозилловского отладчика).

После того, как вы определили ID формы, откройте файл template.php вашей темы и определите хук hook_form_FORM_ID_alter:
function THEME_NAME_form_webform_client_form_12_alter(&$form, &$form_state, $form_id) {
$form['submitted']['field_name']['#title_display'] = 'invisible';
$form['submitted']['field_name']['#attributes']['placeholder'] = $form['submitted']['field_name']['#title'];Основной момент - это элемент массива $form['submitted']['field_name']['#attributes']['placeholder'], который и будет выведен в качестве HTML5 плейсхолдера. Значение я беру из татйтла, а сам тайтл делаю невидимым. Список всех элементов вы можете посмотреть с помощью модуля devel

Добавить комментарий