Тег "alt" (альтернативный текст для изображений) - это не прихоть, а необходимость, от которой зависит качество поисковой оптимизации вашего сайта.
В этом примере я покажу как прописать тег "alt" для картинок, загружаемых в виде поля, имеющего тип Image.
- Откройте меню Структура - Типы материалов
-
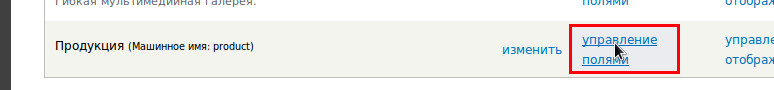
Откройте Тип материала, поле которого следует настроить (в моем примере этот материал называется Продукция), нажмите управление полями.

-
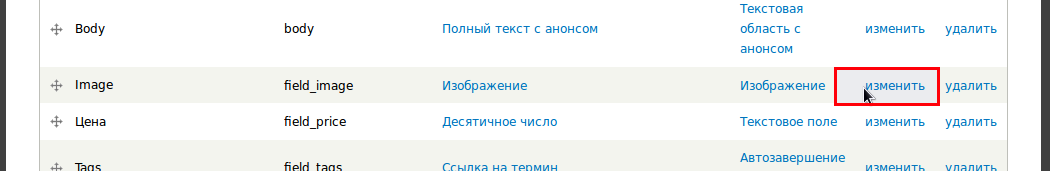
Напротив поля с изображением нажмите Изменить

-
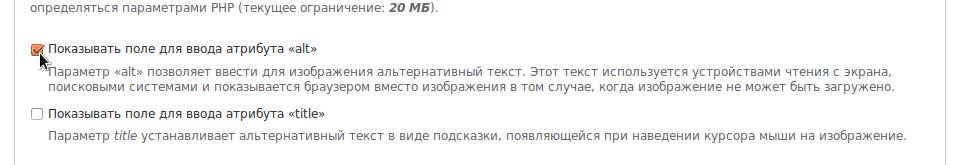
Прокрутите вниз окно настройки материала и установите чекбокс Показывать поле для ввода атрибута "alt". После этого нажмите кнопку Сохранить

-
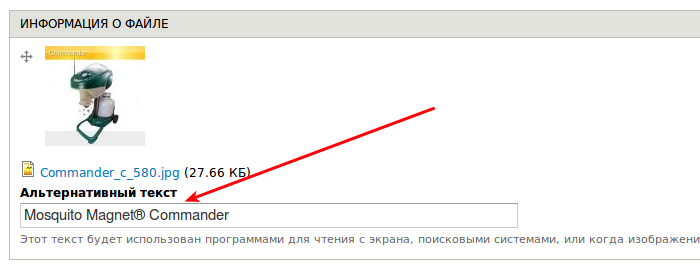
Перейдите в окно редактирования материала, в котором возле загруженного файла появилось дополнительное поле Альтернативный текст.

По окончании редактирования, сохраните материал и дело в шляпе.

There are 3 Comments
Благодарю!
Большое спасибо за доходчивое объяснение, чего нечасто встретишь по поводу Друпала, как выяснилось. Благодаря Вам, и с альтами разобралась, и еще много чего поняла.
ALT
И так для каждого изображения индивидуально?
Поле включается один раз для
Поле включается один раз для материала, а альтернативный текст прописывается каждому изображению свой. В том то и суть, что каждое изображение должно иметь уникальный альтернативный текст.
Делись своим опытом и знаниями, ибо в могиле они тебе вряд-ли пригодятся.
Добавить комментарий