Если нужно добавить пункт меню в административной панели, следует воспользоваться хуком hook_menu. Согласно мануалу, для того, чтоб определить hook_menu, нужно создать функцию имямодуля_menu.
Например, если модуль называется mymodule, функция будет называться mymodule_menu и будет выглядеть так:
/**
* Implements hook_menu().
*/
function mymodule_menu() {
$items = array();
// Need at least one child item before your section will appear.
$items['admin/config/system/item'] = array(
'title' => 'First item',
'description' => 'This is the first child item in the section',
'page callback' => 'mymodule_item_callback',
'access arguments' => array('administer site configuration'),
);
return $items;
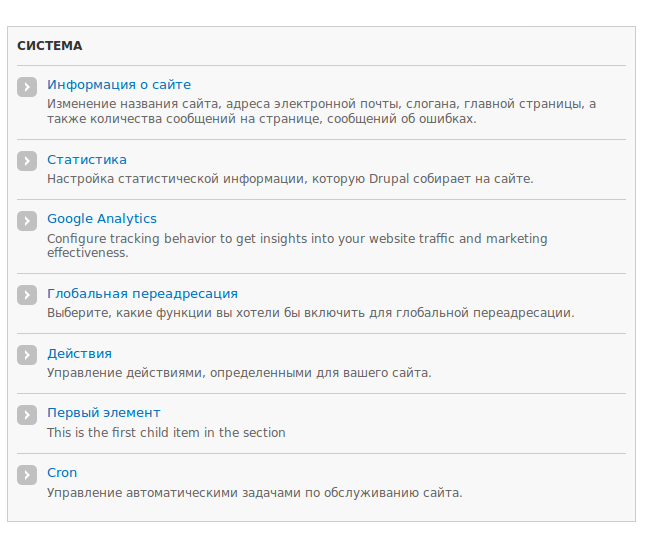
}Будет добавлен новый пункт меню в уже существующую секцию "Система" админ панели, как показано на рисунке:

Если-же нужно создать отдельную секцию, функция mymodule_menu будет выглядеть так:
/**
* Implements hook_menu().
*/
function mymodule_menu() {
$items = array();
$items['admin/config/mymodule'] = array(
'title' => 'My configuration section',
'description' => 'This is the parent item',
'position' => 'left',
'weight' => -100,
'page callback' => 'system_admin_menu_block_page',
'access arguments' => array('administer site configuration'),
'file' => 'system.admin.inc',
'file path' => drupal_get_path('module', 'system'),
);
// Need at least one child item before your section will appear.
$items['admin/config/mymodule/item'] = array(
'title' => 'First item',
'description' => 'This is the first child item in the section',
'page callback' => 'mymodule_item_callback',
'access arguments' => array('administer site configuration'),
);
return $items;
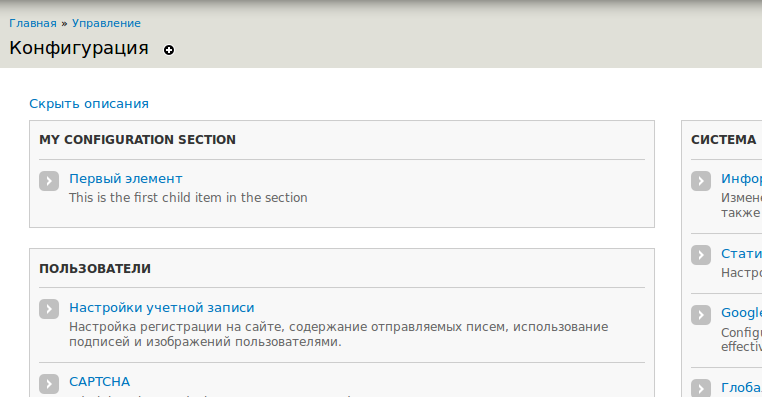
}Результат будет выглядеть так:

Замечание: при обновлении меню, следует очищать кэш.
Полезные ссылки:

Добавить комментарий